 Este é um post especial para quem estiver começando a trabalhar ou estudar a linguagem PHP utilizando o Dreamweaver MX.
Este é um post especial para quem estiver começando a trabalhar ou estudar a linguagem PHP utilizando o Dreamweaver MX.
Para visualizar corretamente no browser a página que você está construindo é necessário, melhor dizendo, obrigatório, a montagem de um servidor de teste local. Este irá simular um servidor de hospedadem na web permitindo que você visualize a sua página no seu próprio PC sem necessitar enviar a sua página para sua hospedagem.
Para uma página em HTML não é necessário essa burcracia, mas para uma página codificada em PHP é. No HTML, basta pressionar F12 e a página ira ser visualizada no browser. No caso do PHP, você precisa criar o servidor de teste para que seja possível visualizá-la no navegador.
Ocorre que eu estava tentando configurar um servidor de teste em casa, da mesma forma que eu havia vito no curso. Tentei, retentei, perambulei, quebrei a cabeça, os braços, as pernas e… NADA. Não consegui nem por Decreto, nem por Lei Complementar.
Então, voltei ao curso e anotei passo-a-passo todo o processo para criar o servidor de testes, que agora vou compartilhar com vocês.
Então, vamos ao que interessa!
Antes de tudo, é necessário que você tenha instalado e rodando em seu PC um software servidor. No meu caso, utilizo e recomendo o WampServer 2.0.
1 - Depois de instalado, inicie o servidor. Neste momento ele estará iniciado, entretanto no modo “Offline”.
2 – Clique com o botão esquerdo do mouser sobre o ícone do Wampserver na barra de notificação (perto do relógio) e clique em “put Online”. Pronto, agora ele está no modo Online.
3 – Feito isso, vamos configurar a nossa página no Dreamwevaer.
- Aqui vale lembrar que a minha versão do Dreamweaver MX é em português.
4 – Abra o Dreanwever e, crie um novo documento “Páginas Dinâmicas > PHP”. Clique no menu “Site” em clique em “Novo Site”. Aparecerá uma janela onde iremos configurar as informações do site e o servidor de testes.
5 – Na guia “Avançado” altere o campo “Nome do site” para o nome do site que você está criando. No nosso exemplo, para fins didáticos, colocaremos “site_teste”.
6 – Agora altere o campo logo abaixo “Pasta Raiz Local” para “C:\wamp\www\site_teste\”. Insira a extensão do seu site no local indicado.
7 – No campo “Categoria”, a esquerda da janela, clique em “Servidor de Teste”.
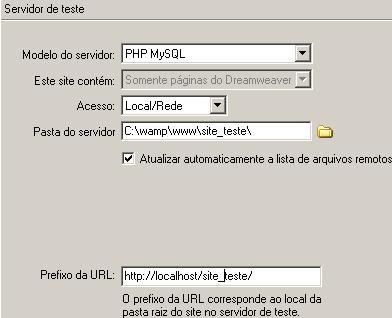
8 – Altere o campo “Modelo do Servidor” para “PHP/mySQL” e o campo “Acesso” para “Local/Rede”. Automaticamente, aparecerá dois campos: Pasta do servidor e Prefixo da URL.
9 – Em “pasta do servidor” deve aparecer: “C:\wamp\www\site_teste\”. E em “Prefixo da URL” deve ficar: “http://localhost/site_teste/”. Veja o exemplo na imagem abaixo:

10 – Feito isso, clique em ok. Na página de trabalho do Dreamweaver, Insira algum código PHP ou digite algum texto entre as tags <body> e </body> e pressione F12 no teclado.
Se aparecer o texto que você digitou, então o servidor de testes foi criado com sucesso e você ja pode começar seus trabalhos com PHP. Caso contrário, refaça todo o passo-a-passo.



 Willian Coutinho
Willian Coutinho

 Posted in:
Posted in:
3 comentários:
Excelente dica, eu estava tentando configurar o Dreamweaver mas também não estava conseguindo. Com as suas dicas deu certo.
Valeu.
obrigado pela dica, eu executei este tutorial no DreamWeaver CS4 e funcionou certinho (claro que tive de realizar algumas alterações, mas foi bem pouco)
Muito obrigado!
Ja estava quase desistindo, de tentar conectar
o dreamweaver ao banco de dados,
e agora deu certo!!!
valeu!
Postar um comentário
Envie um comentário!